appJar
The easiest way to create GUIs in Python.
Written by a teacher, in the classroom, for students.
appJar is designed to run on as many versions of Python as possible - so it should work in your school.
There are no other dependencies - simply download, unzip, and put it in your code folder.
Check out the installation instructions for other ways to get appJar working.
Hello appJar
GUIs in appJar require three steps.
- First, import the library & create a GUI variable.
(from now on, we do everything to the GUI variable)
# import the library
from appJar import gui
# create a GUI variable called app
app = gui()
- Then, using the gui variable, add and configure an output widget:
(if you've tried turtle this will all look very familiar)
# add & configure widgets - widgets get a name, to help referencing them later
app.addLabel("title", "Welcome to appJar")
app.setLabelBg("title", "red")
- Finally, start the GUI:
(NB. don't put any code after this line)
# start the GUI
app.go()
-
And, that's it:

Interactivity
Of course, the whole point of making a GUI, is to be interactive - this requires events.
The idea behind event-driven programming is that each time the user clicks or types (an event) the GUI should respond.
- So, we add some input widgets (Entry Boxes), for the user to type in:
app.addLabelEntry("Username")
app.addLabelSecretEntry("Password")
- Then, we need a function - a block of code to call, when an event happens:
def press(button):
if button == "Cancel":
app.stop()
else:
usr = app.getEntry("Username")
pwd = app.getEntry("Password")
print("User:", usr, "Pass:", pwd)
- Finally, a button to create the event:
# link the buttons to the function called press
app.addButtons(["Submit", "Cancel"], press)
-
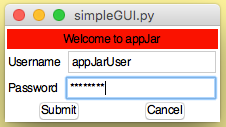
We now have an interactive GUI:

When the user presses a button, the press function is called, passing the name of the button as a parameter.
Appearance counts
We also want to change the way the GUI looks:
- For starters, you can specify a name and size for your GUI, when you create it:
app = gui("Login Window", "400x200")
- You can change the general appearance of the GUI:
app.setBg("orange")
app.setFont(18)
- You can even specify where you want the cursor to be when the GUI starts:
app.setFocus("Username")
-
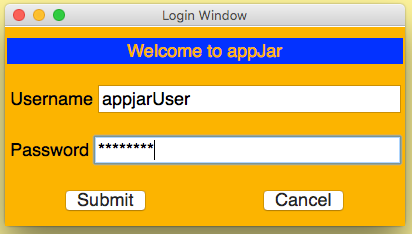
It now looks a bit better:

(NB. We also set the fg/bg colours on the label - see below)
Make your own
And, that's all you need to know. Check out:
- All the different input widgets & output widgets available.
- Our support for images and sound.
- How to include toolbars, menubars & statusbars.
- How to create simple pop-ups.
- How to use a grid layout.
- How to use containers for more advanced layouts.
Full code-listing
Below is the full code-listing for the above GUI:
# import the library
from appJar import gui
# handle button events
def press(button):
if button == "Cancel":
app.stop()
else:
usr = app.getEntry("Username")
pwd = app.getEntry("Password")
print("User:", usr, "Pass:", pwd)
# create a GUI variable called app
app = gui("Login Window", "400x200")
app.setBg("orange")
app.setFont(18)
# add & configure widgets - widgets get a name, to help referencing them later
app.addLabel("title", "Welcome to appJar")
app.setLabelBg("title", "blue")
app.setLabelFg("title", "orange")
app.addLabelEntry("Username")
app.addLabelSecretEntry("Password")
# link the buttons to the function called press
app.addButtons(["Submit", "Cancel"], press)
app.setFocus("Username")
# start the GUI
app.go()
Upcoming in v1.0
In the upcoming 1.0 release, we're formally introducing a new set of options for buiding your GUI.
These are targetted at our more experienced users:
- Context Managers allow you to create the GUI and any containers, in a visibly more understandable way.
- New functions that allow you to add/get/set widgets all with the same command, including passing configuration paramters.
- New properties for configuring the GUI.
Most of these are already live, and can be used, reducing the above GUI code to:
from appJar import gui
def press():
print("User:", app.entry("Username"), "Pass:", app.entry("Password"))
with gui("Login Window", "400x200", bg='orange', font={'size':18}) as app:
app.label("Welcome to appJar", bg='blue', fg='orange')
app.entry("Username", label=True, focus=True)
app.entry("Password", label=True, secret=True)
app.buttons(["Submit", "Cancel"], [press, app.stop])