appJar
The ultimate tool for creating GUIs in Python
Lesson 1
Hello World
Objectives
- Know how to create an empty GUI.
- Know how to add a widget (a label) to a GUI.
- Know how to change the appearance of widgets.
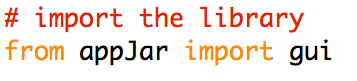
Importing the library
First, we need to import the appJar library:

This gives us access to all the GUI code.
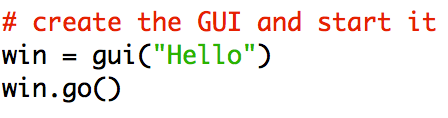
Create a GUI
Then, we create the GUI – giving it a title:
And start it….


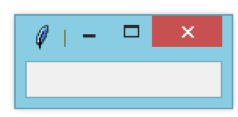
What about the widgets?
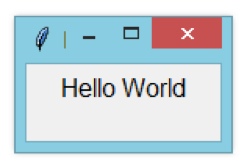
Right now, this doesn’t look like much.
We can resize it, minimize, maximize, and close it.
But it doesn't actually do anything...
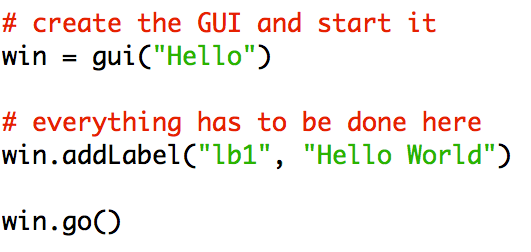
Adding widgets
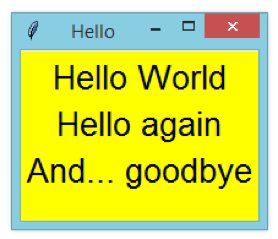
So, let’s add a label...
It requires 2 parameters – a unique title, and some text:


Unique titles let us get or change widgets later.
NB. all widgets have to be added before you start the GUI!
More widgets
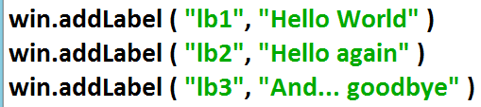
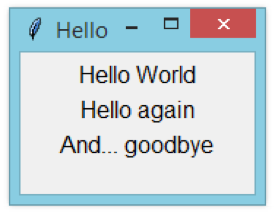
We can add more labels, using the same command:


Just remember to give each one a unique title.
GUI settings
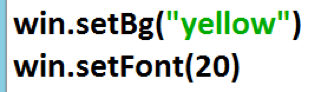
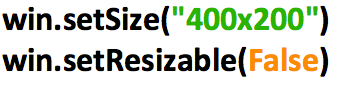
We can change certain settings for the whole GUI:


This will apply to all widgets in the GUI.
Widget settings
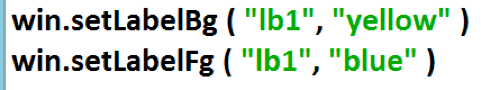
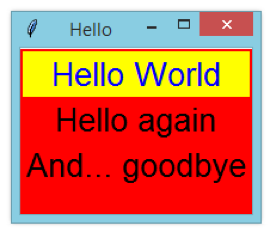
Or, we can change individual widget settings:


This is where we need the widgets' unique titles.
Extensions:
- Change the FG, BG & font of all the labels.
- Change the starting size of the GUI.
- Change the resizability of the GUI.

Lesson 2
Hello World, again...
Objectives
- Know how to add a button and make it interactive.
- Know how to change a label's contents.
- Know how to use global variables to keep track of stuff.
Adding a button
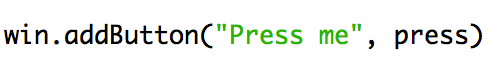
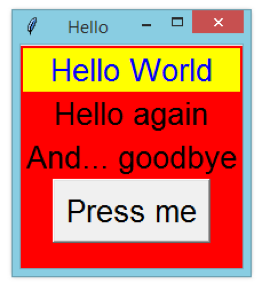
Let's add a button to the last GUI:


Buttons don't need a unique title, appJar uses their text.
But, they do have a special parameter - a function name.
Events
GUIs are event-driven - whenever you click something, it calls a function (the event).
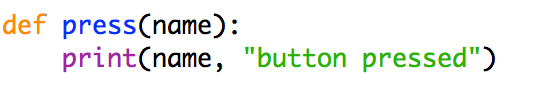
The function will be given a single parameter – the name of the button:

When you press the button, this function will be called - printing the message.
NB. you must define the function before adding the button!
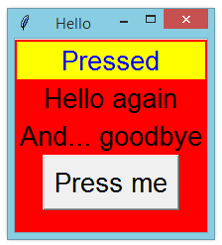
Changing a widget
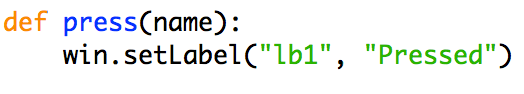
Now that we have a working button, let’s get it to change something in the GUI instead of printing to the terminal:


This is simply changing the text of the specified label ("lb1").
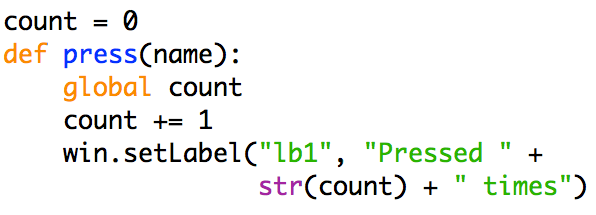
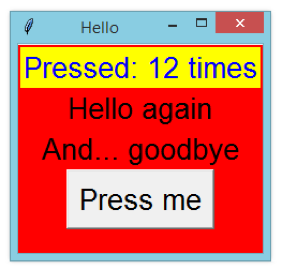
Global variables
Global variables allow the GUI to remember things.
Define them outside of functions, then change them in functions:


Extensions:
- Get the background colour to change every time a button is pressed.
- Do a countdown, close the window when it reaches 0.

Lesson 3
Login form
Objectives
- Know how to add an entry field, capture & process inputs.
- Know how to add multiple buttons, and respond to them.
- Know how to show dialogs.
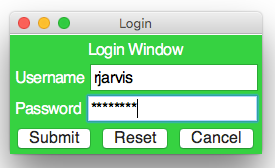
Getting started
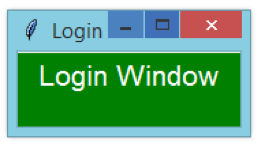
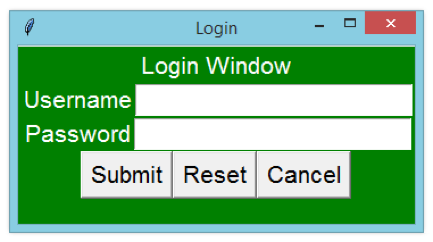
Start out by creating a GUI like this:

- Set the GUI's title to "Login"
- Set the GUI's BG to "green"
- Set the GUI's FG to "white"
- Set the GUI's font to 16
- Add a label with text "Login Window"
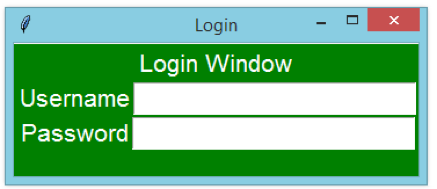
Entry fields
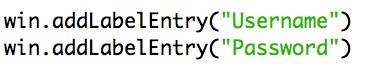
Now, let’s add two entry fields to capture the username & password:


We could have added separate labels and entries, but this is more convenient.
Buttons
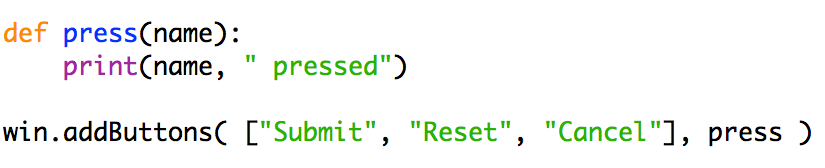
Finally, let’s add a function for button presses, and 3 buttons:

This makes 3 buttons, all using the same function:

Interactivity
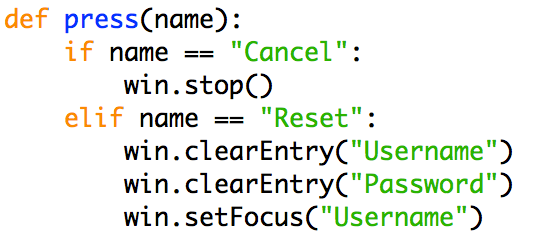
Now we to code the function to respond to the buttons.
If the user presses CANCEL the GUI should close:

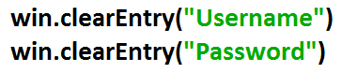
If the user presses RESET, the entry fields should be cleared:

Interactivity

Validation
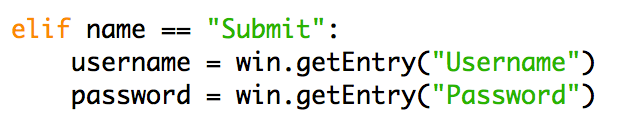
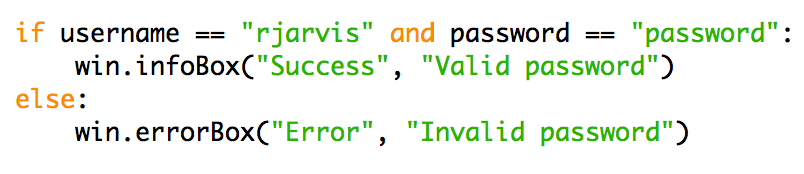
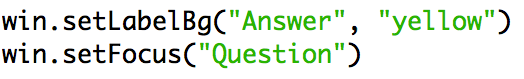
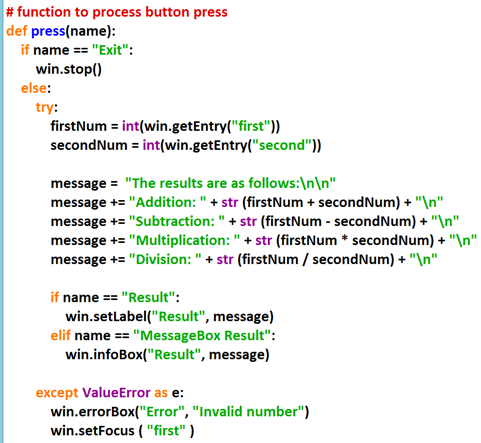
If the user presses SUBMIT, we check if the username & password are correct, then show the relevant message:

The above code gets data from the entry fields.
Dialogs
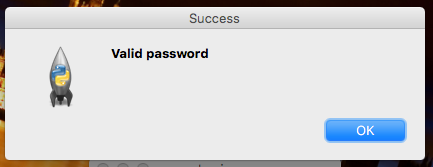
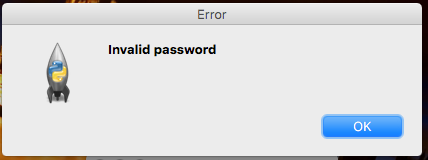
Then we can show either an infoBox or an errorBox:

Depending on whether the password is right or wrong…
Dialogs


Privacy
Finally, you might want to change the password box to show stars instead of the password.
Replace the earlier addEntryLabel line with:


Extensions:
- Add a status bar to show status.
- Set the focus to the correct widget each time.
- Set functions on the entry boxes.

Lesson 4
Light bulb moment?
Objectives
- Know how to add images.
- Practice handling button clicks.
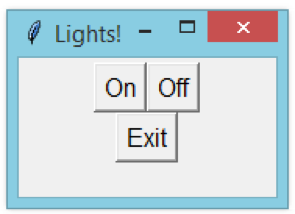
Getting started
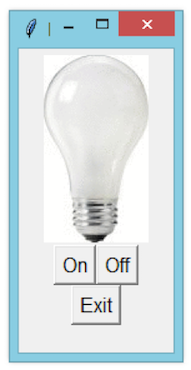
Start out by creating a GUI with:

- Title: Lights!
- Three buttons: On, Off, Exit
NB. use addButtons for the first row and addButton for the second. They can both use the same function.
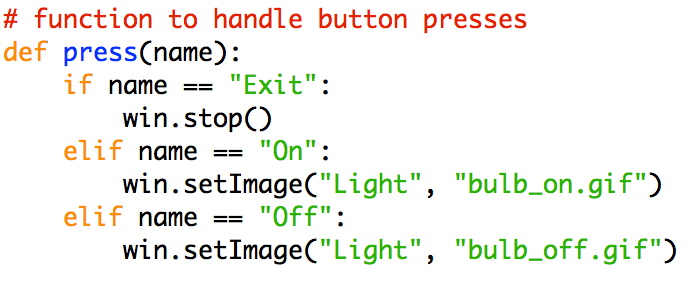
Stopping the GUI
Code the function to stop the window when the Exit button is pressed:

Adding images
Now we’re going to add an image (before the buttons).


Download bulb_on.gif & bulb_off.gif to your python folder.
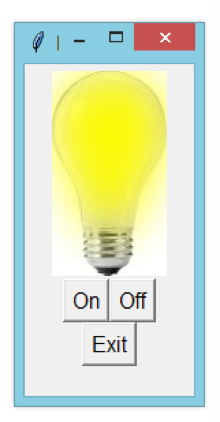
Changing images
Finally, the buttons - when the on button is pressed, show the on bulb & when the off button is pressed, show the off bulb.


Extensions:
- Try enabling/disabling buttons at the right time.

Lesson 5
Magic 8 ball
Objectives
- Practice adding an image.
- Practice using dialogs for validation.
- Practice using arrays and randomization.
- Know how to produce a sound.
Getting started
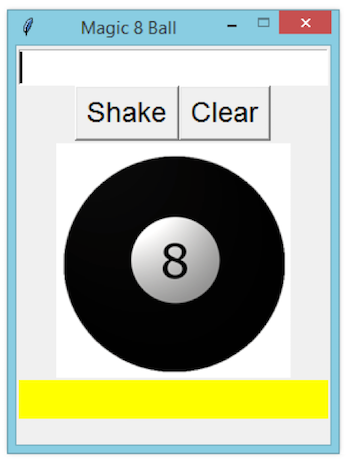
The next project is a magic-8 ball, it has 4 rows of widgets:

- A text entry
- 2 buttons
- An image
- A label
Widgets & Settings
So, we need to create a window (passing in a title, and also setting it so it can't be resized):

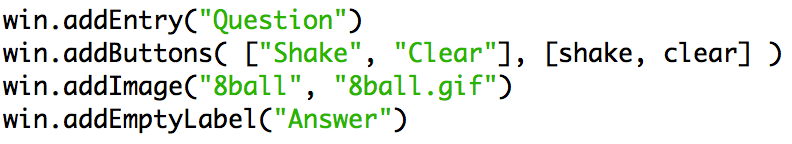
Then, we add the 4 rows of widgets (this time giving separate functions for each button). Image here:

More Config
Do a little configuration:

And go...

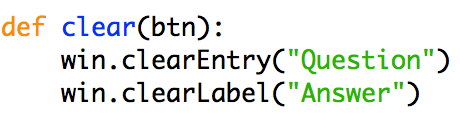
Clear Function
Each button will now need its own function, clear will do the same as last time:

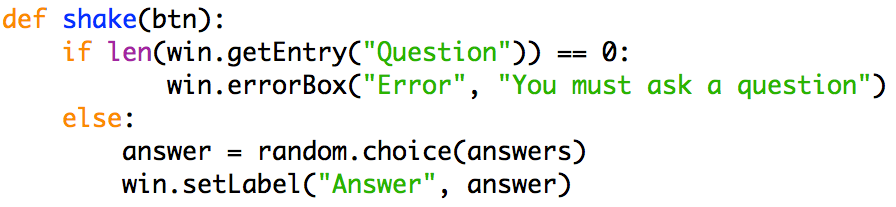
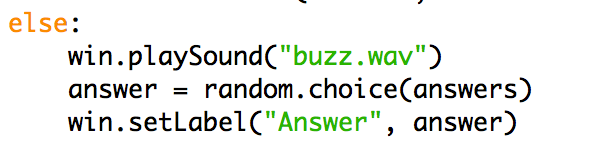
Shake Function
Shake should validate the question (show an error dialog if it's empty) then pick a random answer to show in the label:

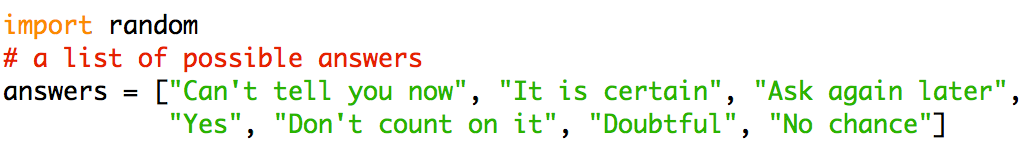
Answers
In order for the shake function to work, you’ll need an array of answers, and to have imported random:

Sounds
appJar can even play a sound – make sure you have the wav file (the library can only play wav files at the moment):

Extensions:
Try to validate the question:
- Should start with who/what/why/where/when/how.
- Should have at least 3 spaces.
Lesson 6
Simple calculator
Objectives
- Know how to add widgets to specific rows/columns and use specific column spans
- Know how to give more formatting to labels
- Practice number validation and error handling
- Practice mathematical operators
Getting started
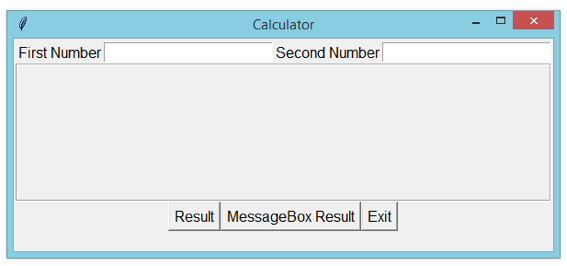
For the next program, we’re going to build a simple calculator. The user types in two numbers, and then clicks the button to get the answers….
The challenge this time is to have multiple widgets on one line. To achieve this, when we add a widget, we need to specify a row and column to put the widget in.
Looking at the layout, there are three rows, the top one has 4 widgets, the next row has one widget, and the bottom row has 3 widgets
Getting Started

Alignment
The row and column are simply passed as parameters after the name of the items:

We finish by putting focus in the first entry field, ready to type.
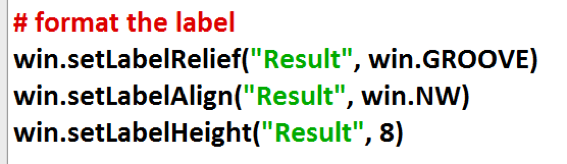
Formatting
For the label, we want it to stretch across all 4 columns, so we put it in the first column (0) and pass a third number which sets how many columns to fill:

We're also going to format the label:

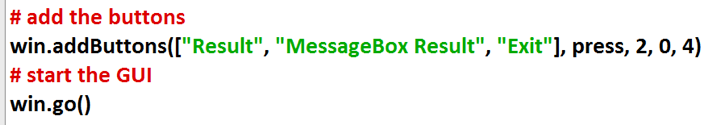
Buttons
Finally, we add the buttons. We’re going to add them as a block, and again tell them to span 4 columns in the second row.

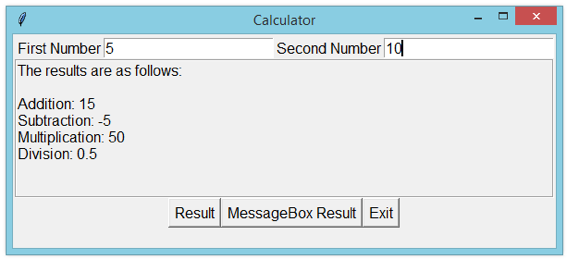
Demo
The program will display the result of all four basic calculations

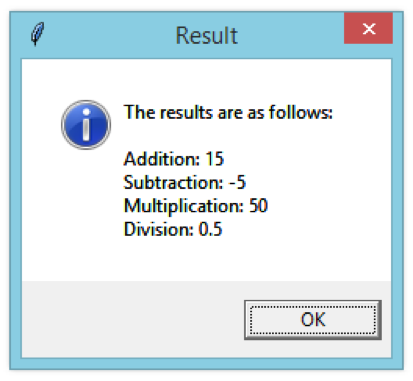
It will also use a dialog to show the answers, if the user clicks the button.

Demo

Error messsage
Finally it will show an error message if the numbers are invalid.

Extensions:
- Configure a function on first entry box: when enter is pressed – focus moves to the second entry box
- Configure a function on second entry box: when enter is pressed – the form is submitted
About
This slideset was created to accompany and support the Python GUI library available at appJar.info
Download it here.